- Making 360° Tours
- Ipanorama using Tour iframe URL+Name and URL+ID
- 360 Pano Test using Short Code and Sceneid.
- Creating a Border and Specific Window Size
- Specify opening scene in iPanorama.
- Playing with Borders
- Flat picture with Video Introduction using iPanorama.
- iPanorama – Using Banners for Information.
Using iPanorama 360 to create virtual tours? Would you like to open a specific scene at times?
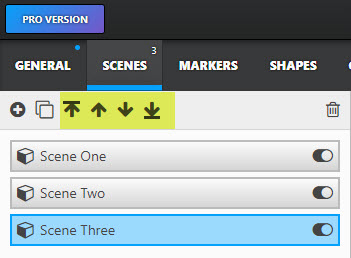
First, if you just want a specific scene to always open first, you can rearrange the scenes using the UP/Down arrows


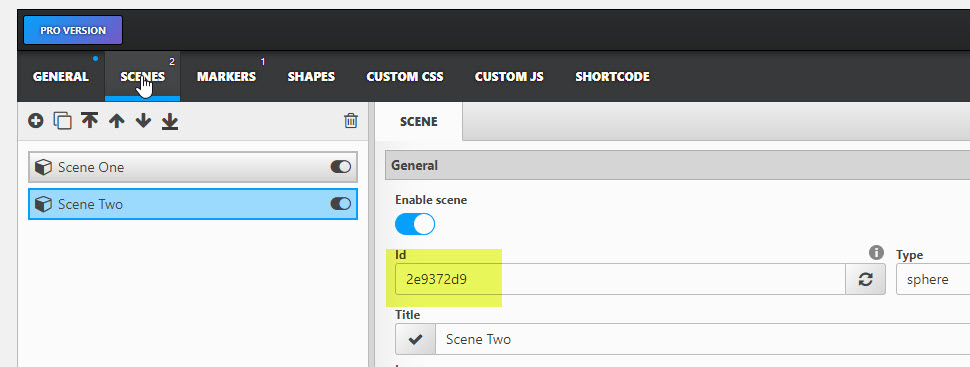
But if you just want to look at a specific scene for whatever reason you can use the short code with the sceneid. Note that each scene has a unique ID… yes it’s obvious, or you couldn’t specify the scene! Just watch which scene is highlit before you grad the Scene ID!

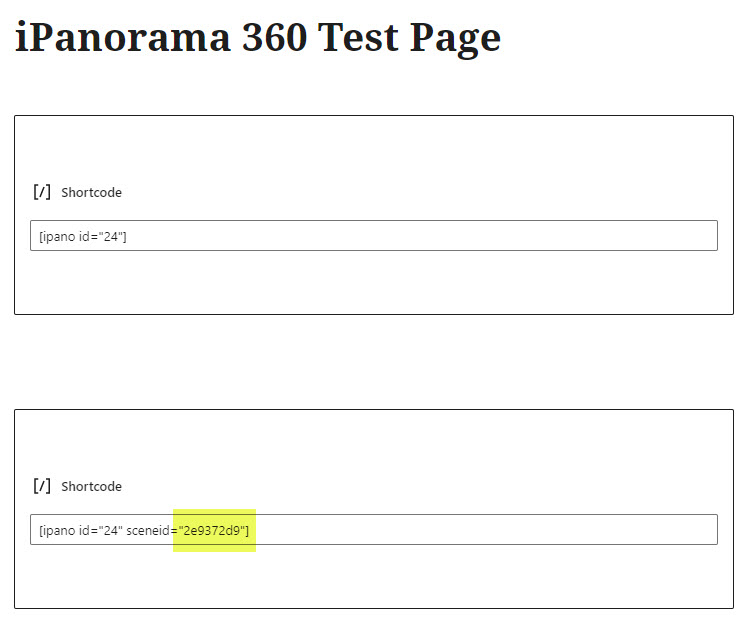
You should end up with the following.
This one is the default opening scene #1.
This one is using the custom sceneid, and you can see the “Scene 2” is highlighted, and different than the default.
I could see a use for this. One thing you could do is to create a page with buttons, then link each button to a different scene. While there are built in “widgets” with different styles, you may want to try and create something to match your web page.
I thought you should be able to use the iframe+URL+ID+SceneID but so far I cannot make this work! iframe width=”560″ height=”315″ src=”https://www.kasdorf.name/wordpress/ipanorama/virtualtour/test-after-upgrade-to-pro” sceneid=”2e9372d9″ frameborder=”0″ allowfullscreen></iframe